Saturday, 20 April 2013
Friday, 19 April 2013
Question 4: How did you use media technologies in the construction, research, planning and evaluation stages?
As well as those mentioned above, I've also used a considerable amount of technology in my evaluation. For example, the above video was made using a combination of Powerpoint (used for the slide template and to put on my voiceover) and Screenflow (to record the presentation and put videos of a recorded screen onto it). I had never tried this before but I am quite pleased with how it turned out.
For question 2 I used Photobucket's stories, which I had again never touched before. I quite like the way it scrolls along to allow well laid out ideas; however, it did have some drawbacks. You couldn't zoom into it so you have to make sure you can fit everything visibly into the space you're provided. There was also a character limit on any writing you did and that restricted what I wanted to say.
Thursday, 18 April 2013
Question 3: What have you learned from your audience feedback?
Please find my answer to evaluation question 3 here:
http://rprice19314.wix.com/question3
http://rprice19314.wix.com/question3
Sunday, 31 March 2013
Digipak
Unfortunately my laptop broke and all originals of the digipak were lost. Luckily, I had already uploaded them to blogger so the smaller versions are available to view, but the larger, higher quality versions are lost.
Monday, 25 March 2013
FINAL Website
http://rprice19314.wix.com/suburbantypo
Please bear in mind that this website was designed on and made for a 16:9 screen, so PC and smaller Mac users may experience difficulty. With a bigger budget, these problems could be fixed for the band so that the website could be viewed no matter the mode, but for this small band this is just a technical issue.
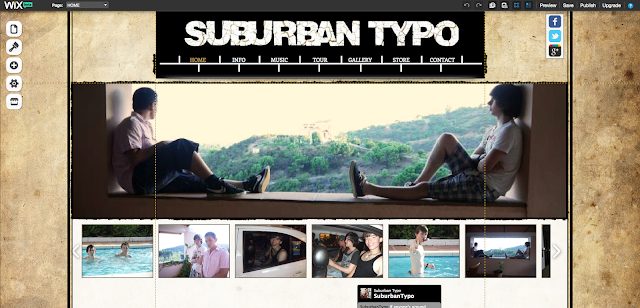
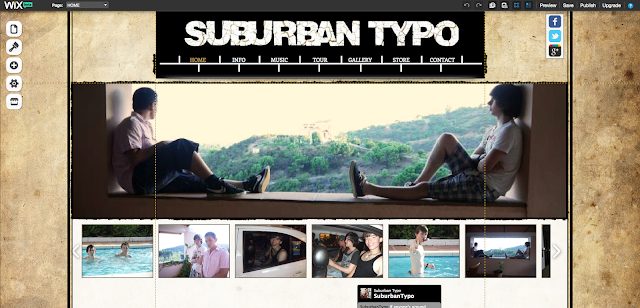
Here are some screenshots of how the site should be viewed on an appropriate monitor.
Also, I recently received an email from Wix.com informing me that they'd been having trouble with their Twitter feeds, so if it appears blank this may be why.
Please bear in mind that this website was designed on and made for a 16:9 screen, so PC and smaller Mac users may experience difficulty. With a bigger budget, these problems could be fixed for the band so that the website could be viewed no matter the mode, but for this small band this is just a technical issue.
Here are some screenshots of how the site should be viewed on an appropriate monitor.
Also, I recently received an email from Wix.com informing me that they'd been having trouble with their Twitter feeds, so if it appears blank this may be why.
Sunday, 24 March 2013
FINAL Digipak
After receiving teacher feedback on the first draft of my digipak, it was decided the look I had created by using two pictures per frame was too cluttered, and that to improve my digipak I should cut it down. Given that I already had the images separated from their background, I decided to choose the strongest image from each pair and put them against another background. I chose the purple/black look to match my website and also decided to add in names so the band could connect with their audience.
Tools used: I used the Gradient tool to create the black/purple look for the backgrounds. For other tools used, see my 'First Draft of Digipak' post.
Tools used: I used the Gradient tool to create the black/purple look for the backgrounds. For other tools used, see my 'First Draft of Digipak' post.
Please note that all the photos used are original images and were manipulated by me.
Friday, 22 March 2013
Editing!
We have now managed to get everything on our timeline in an order we are happy with - finally! We were a bit worried about how it would look because the performance by Connor wasn't as good as we were hoping it to be, but overall I am pleased with the shots we took and the story of our video.
However, when showing this to our teachers we found that they were a bit confused with the concept, and that we needed a little extra something to make it really obvious the girl was going back through the ages.
We then came up with two ideas. Our first idea was to overlay a clock winding round and round quickly at the beginning of each era to show a time progression, and to make it more obvious to a viewer that the girl was going back in time. Secondly, we decided to colourise each individual era differently. Our 80s scene, for example, would be in overly bright colour whereas our 20s scene would be in black and white, with a flickery projector-like effect.
However, when showing this to our teachers we found that they were a bit confused with the concept, and that we needed a little extra something to make it really obvious the girl was going back through the ages.
We then came up with two ideas. Our first idea was to overlay a clock winding round and round quickly at the beginning of each era to show a time progression, and to make it more obvious to a viewer that the girl was going back in time. Secondly, we decided to colourise each individual era differently. Our 80s scene, for example, would be in overly bright colour whereas our 20s scene would be in black and white, with a flickery projector-like effect.
Thursday, 21 March 2013
Wednesday, 20 March 2013
Casting the rest of the band
For my ancillary tasks, I knew I needed more band members than just Connor. I have therefore been enquiring around my friends to find other boys willing to be part of Suburban Typo. This is who I have found.
 |
| Jack Cooper |
 |
| Patrick Cole |
 |
| Louie Bentley |
Thursday, 14 March 2013
Making a logo
After we had decided on our band name, I was thinking particularly about our ancillary products and how most bands have a common logo that appears on their website, their merchandising and digipacks. I thought this would be a good idea to incorporate into my coursework so I immediately set out to create a logo of my own. This is what I ended up with:
In this logo I decided to also incorporate the idea from our video of a girl going back in time. This is why there are the lines in the middle: I wanted to make it look like a timeline. I like this because it makes it stand out more than just having the band name written in a specific font but it is still simple and easily transferable to merchandising and such. Also, when I can easily insert this anywhere by making the white background different colours to fit with whatever colour scheme I use or which ever photo I layer it on top of.
Progression of website
One thing I have been spending my time working on is my website. Although we are continuing to edit and focus on other areas of our coursework, I have spent most of my time on my website to hopefully get it done and then I can focus properly on editing and such.
My website has proven to be fairly tricky for me to create. Having never really used the website builder Wix.com before, I was new to how to create things on the site and achieve the look and feel I wanted.
My first draft of my website looked like this:

My website has proven to be fairly tricky for me to create. Having never really used the website builder Wix.com before, I was new to how to create things on the site and achieve the look and feel I wanted.
My first draft of my website looked like this:

I quite liked this design as I felt the old paper provided an interesting look for the website and also linked with the idea in our music video of a girl going back in time. Similarly, my navigation bar was made to look like a timeline. However, I quickly grew tired of the design as it wasn't quite how I wanted it to look, and I decided to start again.
I kept a saved copy of my original draft, but now that I'd practiced how to use Wix, I felt more confident starting again. I am now much more happy with my second draft as I feel it replicates a lot of the band websites I had seen in the genre. I love the layout and think it's a lot more artistic, and hopefully I'll see this design through to the end!
I kept a saved copy of my original draft, but now that I'd practiced how to use Wix, I felt more confident starting again. I am now much more happy with my second draft as I feel it replicates a lot of the band websites I had seen in the genre. I love the layout and think it's a lot more artistic, and hopefully I'll see this design through to the end!
Saturday, 2 March 2013
Digipak testing
For my digipak I've decided I want a portrait photo of either the main boy or the main girl for our video on the cover. I started testing with different effects, using a picture of my face.
 |
| I like this image as it can easily incorporate the background I used for my website. |
 |
| This idea makes me seem ghost-like, which I feel would be appropriate given the nature of our video. |
 |
| This effect gives an 'old photo' look, which is again appropriate. |
Friday, 1 March 2013
That's a wrap! (Filming our performance...again)
Finally, we are done with our filming! Our second shoot was a success, relocating to Canbury Gardens in Kingston, a park along the riverside. This relocation immediately boosted our work as the park was a lot more scenic and beautiful in comparison to my house, and therefore we were happier with this shoot even before we started filming. We were also lucky in the fact that it was not as cold as our previous shoot (even though it was still extremely chilly), so that we could function.
We all took turns with the filming, using Grace's digital SLR as we do not currently have any cameras at school, and this made the quality of our film clearer. However, this means that the footage will be tedious to upload as the videos are much larger files. We also did not have a tripod or a dolly, so all of our tracking, which was the majority of our footage, was filmed handheld and this runs the risk of an extremely shaky camera.
All in all, I am extremely pleased of today as getting our performance done is a weight off our minds and we now know that if we work together as a group we can get everything we need to done. Also, leading up to the performance I was extremely worried about how it would look on camera given our first try, but I am not very relieved. We also got some more pictures that could be used for the ancillary tasks, which is good.
We all took turns with the filming, using Grace's digital SLR as we do not currently have any cameras at school, and this made the quality of our film clearer. However, this means that the footage will be tedious to upload as the videos are much larger files. We also did not have a tripod or a dolly, so all of our tracking, which was the majority of our footage, was filmed handheld and this runs the risk of an extremely shaky camera.
All in all, I am extremely pleased of today as getting our performance done is a weight off our minds and we now know that if we work together as a group we can get everything we need to done. Also, leading up to the performance I was extremely worried about how it would look on camera given our first try, but I am not very relieved. We also got some more pictures that could be used for the ancillary tasks, which is good.
One thing that was vitally important in our work was ensuring that we had a good variety of shots and angles. We knew from feedback on our previous footage that we hadn't done enough close ups and we made this a priority. One shot I was particularly proud of, however, was a 360° shot that did a full circle around Connor and ended up back with him singing.
Friday, 22 February 2013
Filming our performance! (finally)
We set out today with the intention of filming Connor walking through the park and singing at the camera. However, the weather was so unbelievably terrible that we were all frozen through and this not only affected Connor's performance, but also our ability to hold a camera! We tried for as long as possible, running through the song a couple of times but we found that between the cold and him trying to remember the lyrics without any visual prompts, the shoot was not going to go well. We decided to head back to my house, which was local, and maybe slightly change our idea to Connor sitting at home and not knowing what to do with himself now that the girl is gone. This meant we could get the lyrics up for him through an off-camera TV screen and also allow us all to thaw.
We got a few shots and hopefully a few photographs which we can use in our ancillary tasks, but overall the shoot was not really a success. In the end we decided to review the footage we had captured in the upcoming week, but also to schedule another shoot in for the following Friday as we knew what we had got today was adequate at best. Despite this, the sense of relief we had afterwards, knowing we had some footage, was beautiful.
We got a few shots and hopefully a few photographs which we can use in our ancillary tasks, but overall the shoot was not really a success. In the end we decided to review the footage we had captured in the upcoming week, but also to schedule another shoot in for the following Friday as we knew what we had got today was adequate at best. Despite this, the sense of relief we had afterwards, knowing we had some footage, was beautiful.




Monday, 18 February 2013
Saturday, 16 February 2013
Website navigation bars
The first thing I noticed when looking into the navigation bars of websites was the colour scheme. They were all quite dark with one or potentially two feature colours to make it stand out, and this is something I could bring in to my work.
The reason I wanted to look into navigation bars was to look at what pages specifically I wanted to include. They all have a homepage, a tour/events page, a media/gallery page, and a store. Most of them also have social network icons with links to external pages. I could definitely include this into my work to make my website really impressive.
The pages I have decided to use:

Friday, 15 February 2013
Website Homepage Analysis
Now that the robbery has happened, we are trying to put as much focus as we can on our websites/digipaks because it is something we can do from home. I'm starting to think about building my website but before I do so, I decided to look at some homepages so that I know what to include in my own.
Wednesday, 13 February 2013
Robbery
On Monday morning our media teachers arrived in the media department to find that all our new Apple Macs had been stolen. The thieves had broken in and stolen all of our computers, cameras and light kits (except for a couple that were on weekend release).
This is going to severely hinder our project as our deadline was supposed to be at the end of the week for our music videos, but now that the Macs with the project files with them have been stolen, we have to work from old back ups. This means that not only do we lose a week or two worth of editing, but it's going to be hard to restore the back ups when the replacement Macs get here. It is unlikely we will be able to use them after half term as they need to be connected to our server and programs such as Final Cut Express need to be installed. Even when this happens, it is unlikely that everything will run smoothly and this will make our videos and ancillary products much harder to complete.
As soon as this happened our teachers were thinking of ways not to hinder our coursework. Our deadline has now been pushed back until the 8th March for our music videos and ancillary products, which gives us more time and allows for errors. Given that we'd lost our Macs, editing was out of the picture so we were told to use our lesson time to focus on our ancillary projects, but even those are extremely hard to do on such old software. For now, we will have to do as much work as we can at home and hope that after half term things will improve.
This is going to severely hinder our project as our deadline was supposed to be at the end of the week for our music videos, but now that the Macs with the project files with them have been stolen, we have to work from old back ups. This means that not only do we lose a week or two worth of editing, but it's going to be hard to restore the back ups when the replacement Macs get here. It is unlikely we will be able to use them after half term as they need to be connected to our server and programs such as Final Cut Express need to be installed. Even when this happens, it is unlikely that everything will run smoothly and this will make our videos and ancillary products much harder to complete.
As soon as this happened our teachers were thinking of ways not to hinder our coursework. Our deadline has now been pushed back until the 8th March for our music videos and ancillary products, which gives us more time and allows for errors. Given that we'd lost our Macs, editing was out of the picture so we were told to use our lesson time to focus on our ancillary projects, but even those are extremely hard to do on such old software. For now, we will have to do as much work as we can at home and hope that after half term things will improve.
Monday, 11 February 2013
Changing our performance idea
Although we had a well established and good idea for our performance, we decided to change it for a number of reasons. Firstly, in order to complete our idea where Connor was singing to the TV, we would have to export our edited eras to DVD and this is quite hard as we haven't finalized the edits on each era yet. Secondly, if we did do this, we would need to plan which words of the lyrics would be sung during each era: another editing risk we did not want to take. Thirdly, we knew we were running out of time and we do not want to complicate things.
Due to these reasons, we decided to change our idea to having Connor walk down a street and sing as if he is looking for her. Our new idea is quick and easy to get done, and still ties into the narrative. We've scheduled this shoot for the Friday of half term in Raynes Park as this is convenient for Connor.
Due to these reasons, we decided to change our idea to having Connor walk down a street and sing as if he is looking for her. Our new idea is quick and easy to get done, and still ties into the narrative. We've scheduled this shoot for the Friday of half term in Raynes Park as this is convenient for Connor.
Friday, 8 February 2013
Choosing our band name
Thursday, 31 January 2013
Reshoot
Today we filmed a pick up for our aerobics scene. Unfortunately, during the hectic first shoot, we had not captured a shot that was good enough for the transition. We decided to change the idea of our transition from a continuity door edit to the lead girl putting her hands over her face and when she takes them off, she's in the next era.
We were quite lucky in the fact that we only needed the one character for this as the preparation and organisation for the 80s shoot was extremely difficult and would be near to impossible to do again. Instead, we just filmed me running towards the door, coming through it, and putting my hands over my eyes and sliding to the floor.
Grace was actually ill the entire day of this shoot, so sadly she could not join us. She will help us edit it all and approve the footage, although we did FaceTime her so she could see what was happening!
Grace was actually ill the entire day of this shoot, so sadly she could not join us. She will help us edit it all and approve the footage, although we did FaceTime her so she could see what was happening!

Ideas for our performance scene
Obviously it is now quite late to be filming a performance, but unfortunately due to January exams it was a necessary delay. As soon as our lead singer (Connor) recovers from the flu we plan to get going and film the performance straight away, which can hopefully be done in a day.

The idea for our performance is that we will film Connor in the previously established location of the living room, where he was seen cuddling with the girl. There, he will be on his own, watching the TV. He will change the channel, and then he'll see the girl go back throughout the ages, singing 'If Ya Wanna Come Back' to the TV as he watches.
We like this idea as it's a simple but effective way to have him directly singing at the girl without actually being included in the scenes. Also, as we currently have a lot of narrative footage, it allows us to film his performance and show the eras on the TV simultaneously so that we do not have to shorten our video by much more.
To do this, we have to finish and export our era sequences to DVD, which needs to be playable on a TV. We will then film Connor singing from a variety of angles, singing the whole song so that we can match up the right parts of the sequence to the right parts of the song.
We hope to film this very soon as we need to get it done ASAP, but for now we're waiting in limbo until Connor recovers.

The idea for our performance is that we will film Connor in the previously established location of the living room, where he was seen cuddling with the girl. There, he will be on his own, watching the TV. He will change the channel, and then he'll see the girl go back throughout the ages, singing 'If Ya Wanna Come Back' to the TV as he watches.
We like this idea as it's a simple but effective way to have him directly singing at the girl without actually being included in the scenes. Also, as we currently have a lot of narrative footage, it allows us to film his performance and show the eras on the TV simultaneously so that we do not have to shorten our video by much more.
To do this, we have to finish and export our era sequences to DVD, which needs to be playable on a TV. We will then film Connor singing from a variety of angles, singing the whole song so that we can match up the right parts of the sequence to the right parts of the song.
We hope to film this very soon as we need to get it done ASAP, but for now we're waiting in limbo until Connor recovers.
Thursday, 24 January 2013
Research into Websites: Jakob Nielsen
"10 Usability Heuristics"
An article by Jakob Nielsen outlined the 10 Usability Heuristics to user interface design. This is just a suggestion of 10 guidelines to make a website easier for users to use: as I am planning on producing a website for my ancillary product, I thought research into this article might be useful.
For this point, I think it shows how important it is that the website relates to the viewer. I think this will be appropriate as our target audience is a younger population and the band members themselves are young: this will make them more relatable and make the website more interesting for our target reader. We could also make sure that the website is bright, easy to read and uses lots of pictures so not to confuse the reader. I think the use of separate widgets on the screen will also be very useful.
Although 'undo' and 'redo' is not relevant to the type of website I want to create, I think this point is particularly valid when thinking about how users will look through websites. It's essential that users don't get stuck on one page and find it impossible to move around the others. To combat this, I think a standard tab bar across the top of each page of the website that provides links to the other pages is both a practical and conventional idea. I think the website should also be set to open external links (such as social networking sites, maybe an external store etc.) in a new tab or page so even if the viewers get distracted by merchandising etc. they will still have the original webpage open.
The tab use on the webpage must be simple. Everything that ties in should be grouped together and laid out clearly on the page so the users do not get mixed up and confused. For example, if I made a tab for 'Gig dates', through which you could buy concert tickets, and then also put the concert tickets in the 'Merchandise' section, users may get confused about the correct place to buy them from. Instead, I should put the links to tickets on one page only, and then perhaps link to that page from the merchandising section. This provides the user with one clear route to their goal, without getting distracted by a confusing user interface.
In a band website specifically, this could refer to several things but I think the most obvious is the shopping basket. As a website maker for a theoretically small and low-budget band, I doubt in my merchandising section I will actually be able to create a shopping cart, so it is likely that I will use external sources to help sell my items. This is actually commonly found across band websites: amazon, dftba as well as specific record label websites are all used to externally sell merchandise. Similarly, websites such as seetickets and ticketmaster often handle the sale and distribution of tickets rather than an in built widget on the website. This would help prevent errors, particularly on an amateur website, as they are much more likely to have a better error control. Also, this would promote sales as most people shopping online prefer websites they know/have heard of, that are verified and safe.
Paths across the website should be obvious. If someone rarely visits a band website, or has never visited one before, they should still be able to navigate their way through the website without hesitation. They should also be able to grasp all the necessary information without having to search for it: this could be done through use of a homepage with a news feed and adverts for the band's latest singles and announcements.
In order to do this, I reckon consistency across a website is key. Although I have already suggested that the layout needs to be simple and easy to navigate through, I think on top of this it should be unchanging. Obviously, with regular updates the content will change, but the layout should remain key at all times. This allows both the unexperienced user, who will navigate through the simple website, and the experienced user to use it with minimal confusion. This means that the experienced user will know which certain elements to check for updates from and it will speed up their interaction.
What this point is saying is that the website should not contain unnecessary information; although interesting to some viewers, it detracts from the important messages that need to be conveyed. I think what will help with this on my website particularly is small Twitter widgets and a link to the Twitter page: this allows interested users to click through and find the more irrelevant information tweeted from the band members, but also doesn't detract from the main purpose of the page. If the Twitter widget is headered with the Twitter icon, this would also stop people uninterested in tweets from reading that particular section of a page.
Although error messages are very unlikely to be a part of the website I'm designing, should it be a real, live website then errors are likely to occur. The fact there are no in-built shopping elements helps reduce confusion if there is an error, but it is understood that error messages should be clear and simple.
One page I could include on my website is a FAQs section. This could contain questions to do with ticketing, merchandise, touring etc and would allow the users to look up answers to any queries they may have. I could also input a contact page where queries could be asked.
An article by Jakob Nielsen outlined the 10 Usability Heuristics to user interface design. This is just a suggestion of 10 guidelines to make a website easier for users to use: as I am planning on producing a website for my ancillary product, I thought research into this article might be useful.
______________________________________________________
"1. Visibility of system status: The system should
always keep users informed about what is going on, through appropriate feedback
within reasonable time."
After my website research, the element I found this related to most was the 'news' element on my websites. The website I create must, by these guidelines, have a news widget that is regularly updated to 'keep users informed about what is going on'. I could also put in a Twitter widget so users of the website can also see a live stream of tweets from the band members' accounts.
"1. Visibility of system status: The system should always keep users informed about what is going on, through appropriate feedback within reasonable time."
After my website research, the element I found this related to most was the 'news' element on my websites. The website I create must, by these guidelines, have a news widget that is regularly updated to 'keep users informed about what is going on'. I could also put in a Twitter widget so users of the website can also see a live stream of tweets from the band members' accounts.
"2. Match between system and the real world: The system should speak the users' language, with words, phrases and concepts familiar to the user, rather than system-oriented terms. Follow real-world conventions, making information appear in a natural and logical order."
For this point, I think it shows how important it is that the website relates to the viewer. I think this will be appropriate as our target audience is a younger population and the band members themselves are young: this will make them more relatable and make the website more interesting for our target reader. We could also make sure that the website is bright, easy to read and uses lots of pictures so not to confuse the reader. I think the use of separate widgets on the screen will also be very useful.
"3. User control and freedom: Users often choose system functions by mistake and will need a clearly marked "emergency exit" to leave the unwanted state without having to go through an extended dialogue. Support undo and redo."
Although 'undo' and 'redo' is not relevant to the type of website I want to create, I think this point is particularly valid when thinking about how users will look through websites. It's essential that users don't get stuck on one page and find it impossible to move around the others. To combat this, I think a standard tab bar across the top of each page of the website that provides links to the other pages is both a practical and conventional idea. I think the website should also be set to open external links (such as social networking sites, maybe an external store etc.) in a new tab or page so even if the viewers get distracted by merchandising etc. they will still have the original webpage open.
"4. Consistency and standards: Users should not have to wonder whether different words, situations, or actions mean the same thing. Follow platform conventions."
The tab use on the webpage must be simple. Everything that ties in should be grouped together and laid out clearly on the page so the users do not get mixed up and confused. For example, if I made a tab for 'Gig dates', through which you could buy concert tickets, and then also put the concert tickets in the 'Merchandise' section, users may get confused about the correct place to buy them from. Instead, I should put the links to tickets on one page only, and then perhaps link to that page from the merchandising section. This provides the user with one clear route to their goal, without getting distracted by a confusing user interface.
"5. Error prevention: Even better than good error messages is a careful design which prevents a problem from occurring in the first place. Either eliminate error-prone conditions or check for them and present users with a confirmation option before they commit to the action."
In a band website specifically, this could refer to several things but I think the most obvious is the shopping basket. As a website maker for a theoretically small and low-budget band, I doubt in my merchandising section I will actually be able to create a shopping cart, so it is likely that I will use external sources to help sell my items. This is actually commonly found across band websites: amazon, dftba as well as specific record label websites are all used to externally sell merchandise. Similarly, websites such as seetickets and ticketmaster often handle the sale and distribution of tickets rather than an in built widget on the website. This would help prevent errors, particularly on an amateur website, as they are much more likely to have a better error control. Also, this would promote sales as most people shopping online prefer websites they know/have heard of, that are verified and safe.
"6. Recognition rather than recall: Minimize the user's memory load by making objects, actions, and options visible. The user should not have to remember information from one part of the dialogue to another. Instructions for use of the system should be visible or easily retrievable whenever appropriate."
Paths across the website should be obvious. If someone rarely visits a band website, or has never visited one before, they should still be able to navigate their way through the website without hesitation. They should also be able to grasp all the necessary information without having to search for it: this could be done through use of a homepage with a news feed and adverts for the band's latest singles and announcements.
"7. Flexibility and efficiency of use: Accelerators -- unseen by the novice user -- may often speed up the interaction for the expert user such that the system can cater to both inexperienced and experienced users. Allow users to tailor frequent actions."
In order to do this, I reckon consistency across a website is key. Although I have already suggested that the layout needs to be simple and easy to navigate through, I think on top of this it should be unchanging. Obviously, with regular updates the content will change, but the layout should remain key at all times. This allows both the unexperienced user, who will navigate through the simple website, and the experienced user to use it with minimal confusion. This means that the experienced user will know which certain elements to check for updates from and it will speed up their interaction.
"8. Aesthetic and minimalist design: Dialogues should not contain information which is irrelevant or rarely needed. Every extra unit of information in a dialogue competes with the relevant units of information and diminishes their relative visibility."
What this point is saying is that the website should not contain unnecessary information; although interesting to some viewers, it detracts from the important messages that need to be conveyed. I think what will help with this on my website particularly is small Twitter widgets and a link to the Twitter page: this allows interested users to click through and find the more irrelevant information tweeted from the band members, but also doesn't detract from the main purpose of the page. If the Twitter widget is headered with the Twitter icon, this would also stop people uninterested in tweets from reading that particular section of a page.
"9. Help users recognize, diagnose, and recover from errors: Error messages should be expressed in plain language (no codes), precisely indicate the problem, and constructively suggest a solution."
Although error messages are very unlikely to be a part of the website I'm designing, should it be a real, live website then errors are likely to occur. The fact there are no in-built shopping elements helps reduce confusion if there is an error, but it is understood that error messages should be clear and simple.
"10. Help and documentation: Even though it is better if the system can be used without documentation, it may be necessary to provide help and documentation. Any such information should be easy to search, focused on the user's task, list concrete steps to be carried out, and not be too large."
One page I could include on my website is a FAQs section. This could contain questions to do with ticketing, merchandise, touring etc and would allow the users to look up answers to any queries they may have. I could also input a contact page where queries could be asked.
Friday, 18 January 2013
You Me At Six Website Analysis
| Eye movement of participants when looking at websites |
An article, published in 2006, suggested that when an audience read webpages their eyes travel in a typical 'F' shape. This means that websites have recently been designed to be very orientated to the left as the study suggested items on the right of the screen tend to be more ignored.
We can see this to be true in You Me At Six's website, as the navigation bar is on the left and other items are in the middle, with the right of the webpage left blank. This means that the audience's eye movement would allow them to capture all the necessary information without missing anything.
Thursday, 17 January 2013
Potential band name
Obviously, as we are creating a new band for this project, it needs a new name. We have not settled on a name as a group yet but this is going to be needed for our ancillary products, which I have started designing with our original band name: 'The Vaccines'. This will need to be changed for my final design.
The band name I've recently come up with is 'Vago'. I first came across this when looking up the word 'slacker' in Spanish, but have learnt it actually means 'vague'. I like both these meanings for a band, and I think 'Vago' sounds even better.
The band name I've recently come up with is 'Vago'. I first came across this when looking up the word 'slacker' in Spanish, but have learnt it actually means 'vague'. I like both these meanings for a band, and I think 'Vago' sounds even better.
Album design #3
Another concept I had for my potential album cover is making the male lead like a ghost behind the girl. This is because in our video we have the girl running back through many different eras with the boy always watching but never seen: quite like a ghost. I've tried to show this with the image above, which I could easily adapt into an album cover if I decide on the concept for my final album cover.
Our performance part
We've had so many problems regarding getting our performance done. The plan, initially, was to get a band together and get them to perform our song, which we would film and cut inbetween the narrative scenes. However, this has proved difficult as all our candidates for band members have exams and other commitments at the moment or weren't available over the Christmas period, so we found that at this late stage trying to organise it now would be near to impossible.
Our The new idea is to finish editing the sequences of all the different eras and then export and download them: that way, we can hook my laptop up to a tv and play them there. Connor (our male lead) would then be alone in a living room and singing at the tv, watching me (the main girl) go back through the ages but be able to do nothing about it. This way the lyrics 'If You Wanna Come Back' are directly sung by the lead singer of our band to the girl, and they make sense. Also, this means we don't need a full band, can get an interesting bit of performance in and also use the technique of voyeurism in our video. We were also then thinking at the end he can see all the sequences rewind on the tv, which represents me going back to modern day, and I could then burst into the room for a reunion scene.
Our The new idea is to finish editing the sequences of all the different eras and then export and download them: that way, we can hook my laptop up to a tv and play them there. Connor (our male lead) would then be alone in a living room and singing at the tv, watching me (the main girl) go back through the ages but be able to do nothing about it. This way the lyrics 'If You Wanna Come Back' are directly sung by the lead singer of our band to the girl, and they make sense. Also, this means we don't need a full band, can get an interesting bit of performance in and also use the technique of voyeurism in our video. We were also then thinking at the end he can see all the sequences rewind on the tv, which represents me going back to modern day, and I could then burst into the room for a reunion scene.
Tuesday, 15 January 2013
Album design #2
Another idea I had for my album art design was using double exposure. I wanted to incorporate both the boy and the girl in this design, and to do this I decided to use the girl's scared eye with a picture of the boy inside. As the boy, Connor, is also the main singer for the band this is useful because it will fit with the convention of displaying band members on the album cover. This cover could also be textually analysed, with the boy being trapped inside the girl to mean that he is always with her no matter where she goes. This is a theme we have presented strongly in our music video, so I like that my album art could reflect that.
Alternatively, I could reverse the roles here. I could make the eye a picture of the boy, and have a photo of the girl visibly trapped inside: as she cannot escape in our music video, it makes sense if this was carried onto the album art. I could also experiment more with the photography that way, by having a photo of the girl miming with her hands against the iris and edge of eye, as if she's actually trying to force her way out but can't.
By doing this mock up I learned how to double expose and change opacities on Photoshop, which is going to be useful for my final design.
Subscribe to:
Comments (Atom)
































